Backstage 作為一個高擴展服務,號稱可以結合各種應用與平台,其核心在於例用插件開發方式來為 Backstage 擴充功能,如同我們上一篇提到的 OIDC 插件,又關聯到了 IdentityServer,透過這種結合再結合的方式,透過不同擴充應用的相互結合,Backstage 的潛力可說是沒有極限。
在本篇中我們將再次利用 Backstage 的插件模板產生器,打造一個以 iframe 的形式加入的前端插件,iframe 是一個簡單但有效的方式,能夠在 Backstage 中嵌入外部網頁或應用程式,也非常適合用來學習 Backstage 的插件開發,比起上一篇新增插件擴展的案例,相信本篇更能讓讀者理解開發插件的過程。
iframe,全稱為 inline frame,是一種 HTML 標籤,允許在當前網頁中嵌入另一個 HTML 文件。這個特性使得我們能夠在不改變原有頁面的情況下,直接嵌入外部網站或應用程式的介面。使用 iframe 可以讓我們輕鬆地在 Backstage 中嵌入其他系統或應用程式,無需進行大量的二次開發,如果需要在 Backstage 中顯示某個第三方分析工具的儀表板,最快的方法是使用 iframe 就可以實現這一需求。
儘管 iframe 非常強大,但最常遇到的問題是跨域限制。嵌入的網站設定了禁止跨域 iframe 的策略,如果是自己的服務,只要適當設定就可以解決這個問題;但如果是外部現有的網站,則有可能無法通過 iframe 來實現功能了。
首先,我們透過簡單的故事來了解 Uptime Kuma 是什麼:
在一個遠離喧囂的科技城鎮裡,住著一位名叫艾力克斯的年輕開發者。他每天的生活都圍繞著各種網站和應用程式,確保它們穩定運行是他的責任。隨著他管理的服務越來越多,他開始感到力不從心——網站偶爾會出現當機,重要的通知也常常延遲,讓他疲於應付。
有一天,艾力克斯偶然間聽說了 Uptime Kuma——一款由 Node.js 和 Vue.js 開發的網站監控工具。這款工具聲稱可以簡單易用,功能強大。他決定一試,看看它能否幫助他解決這些煩惱。
初次使用 Uptime-Kuma,艾力克斯就被它簡潔直觀的操作介面吸引住了。他只需點幾下,就能輕鬆地設置監控服務,再也不必花費大量時間在複雜的配置上。Uptime Kuma 支持多種監控類型, HTTP、TCP、Ping,還是 DB,都能輕鬆處理,滿足他所有的需求。
更讓艾力克斯驚喜的是,Uptime Kuma 還支援多種通知方式。無論是透過 電子郵件、Telegram、Discord 甚至支援 Line,他都能及時接收到服務的狀態更新,從此不再錯過任何重要的警報。
Uptime Kuma 還支持多語系,這讓艾力克斯的國際化團隊也能輕鬆上手使用。而且它是開源的,艾力克斯能根據自己的需求對程式碼進行調整,這使得 Uptime-Kuma 成為他手中的一把利劍。
自從使用了 Uptime Kuma,艾力克斯不再為服務的穩定性煩惱。他終於可以放鬆下來,專注於開發新功能,因為他知道,無論發生什麼,Uptime-Kuma 都會第一時間通知他。這款工具,成了他事業道路上不可或缺的夥伴。
為了能夠隨時掌握各個服務的狀態,我們引入了 Uptime Kuma 監控工具,實時監控服務的運行情況,並且在發生異常時及時通知相關人員。並且進一步將 Uptime Kuma 的監控結果整合到 Backstage 的專案組件頁面中。團隊成員在瀏覽專案時,可以更一目了然地查看到該專案所依賴服務的健康狀況,從而更快地做出應對。
由於 Backstage 會結合許多服務,透過 docker compose 來管理與快速啟動是最方便的,透過以下範例來啟動最新的 Uptime Kuma 服務,記得在 environment 設定允許跨網域嵌入網站,才能正常以 iframe 顯示在 Backstage 中。
// docker-compose.yml
services:
uptime_kuma:
image: louislam/uptime-kuma
container_name: kuma
restart: always
ports:
- "3001:3001"
environment:
- UPTIME_KUMA_DISABLE_FRAME_SAMEORIGIN=true
volumes:
- uptime_kuma:/app/data
networks:
- app-network
networks:
app-network:
volumes:
uptime_kuma: {}
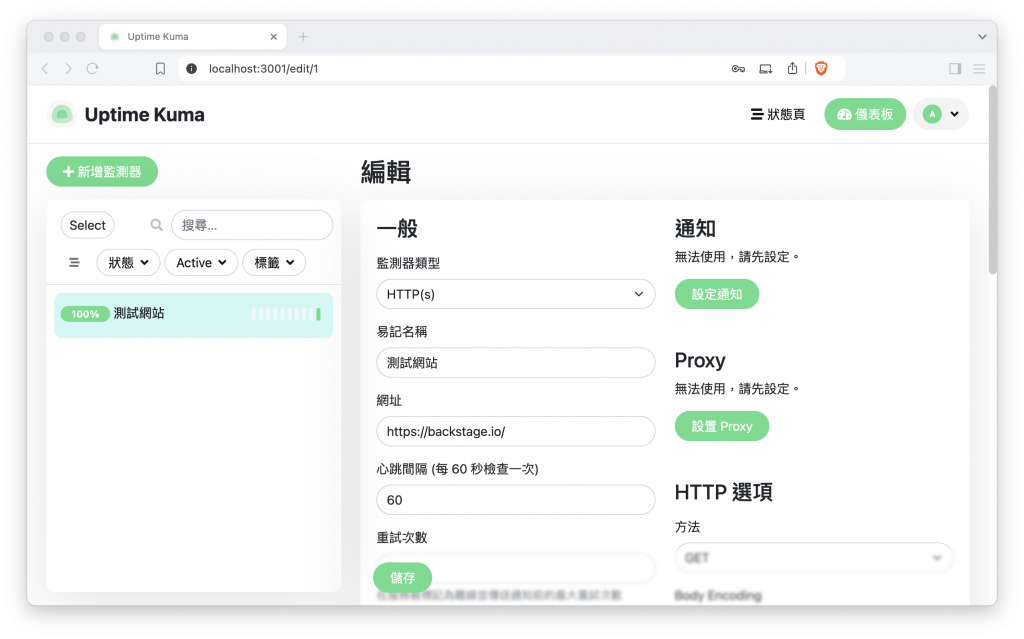
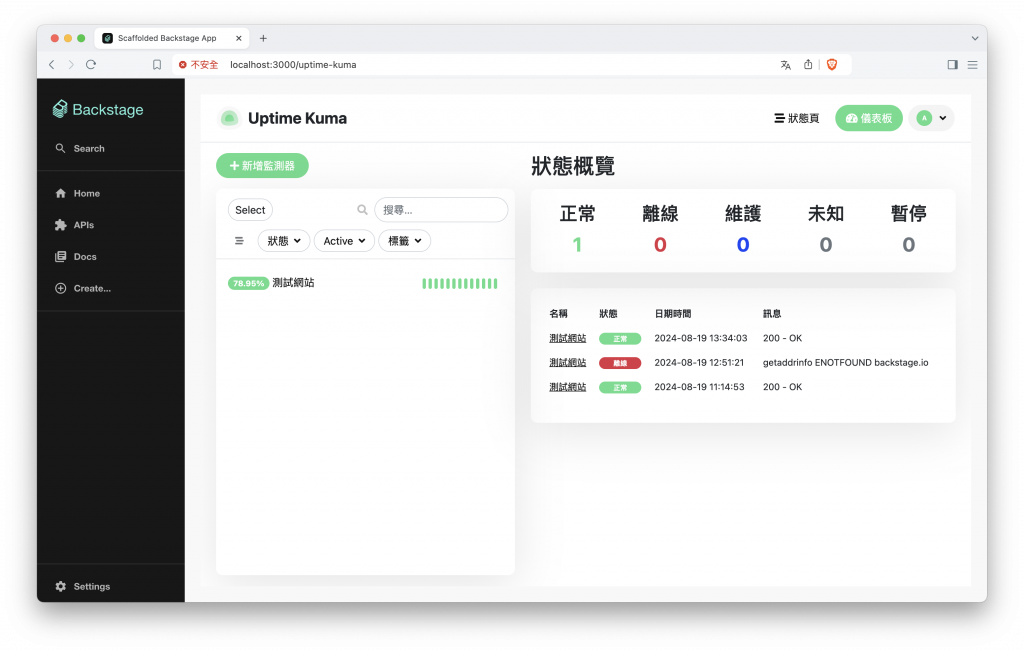
建立管理員帳號後簡單創建一個監測器方便後續演示,整體下來 5 分鐘就能完成服務啟用了。

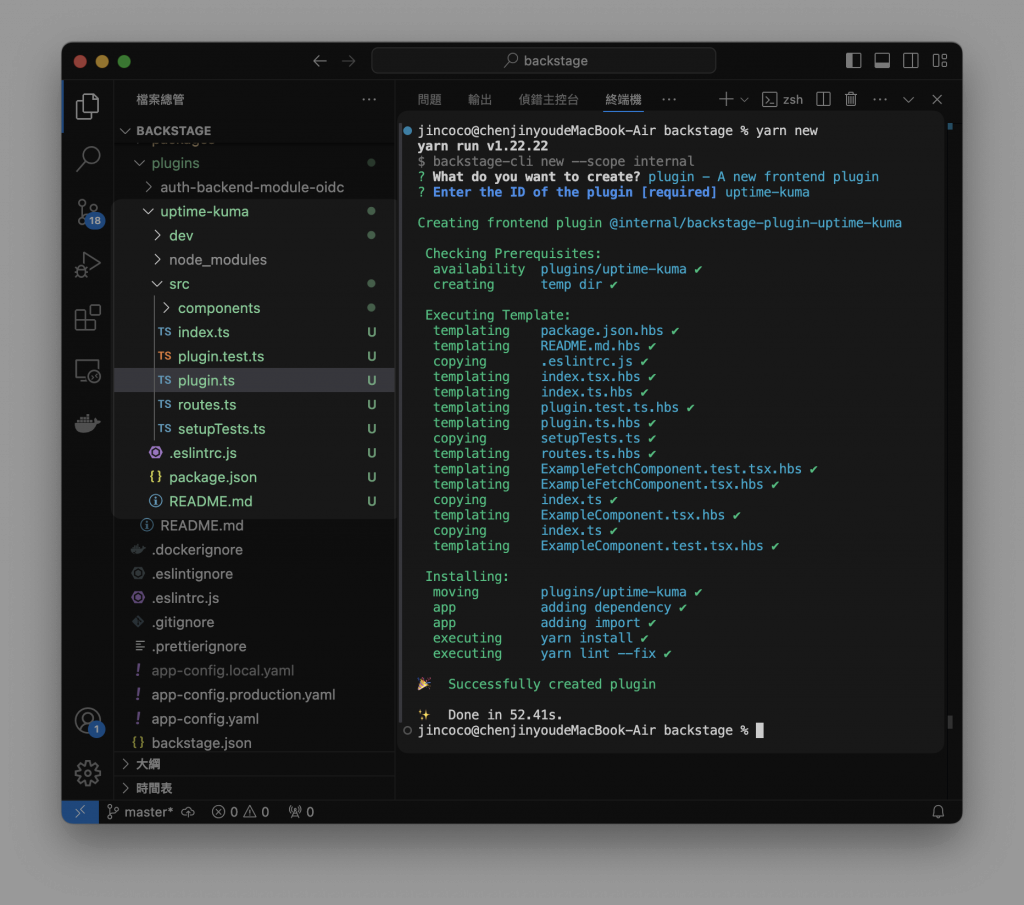
這次我們輸入 yarn new 時要選擇的是 plugin - A new frontend plugin , Backstage 一樣會幫我們創建必要檔案與設定相關依賴。產生的插件模組目錄結構如下所示,此實作有兩個主要重點補份:

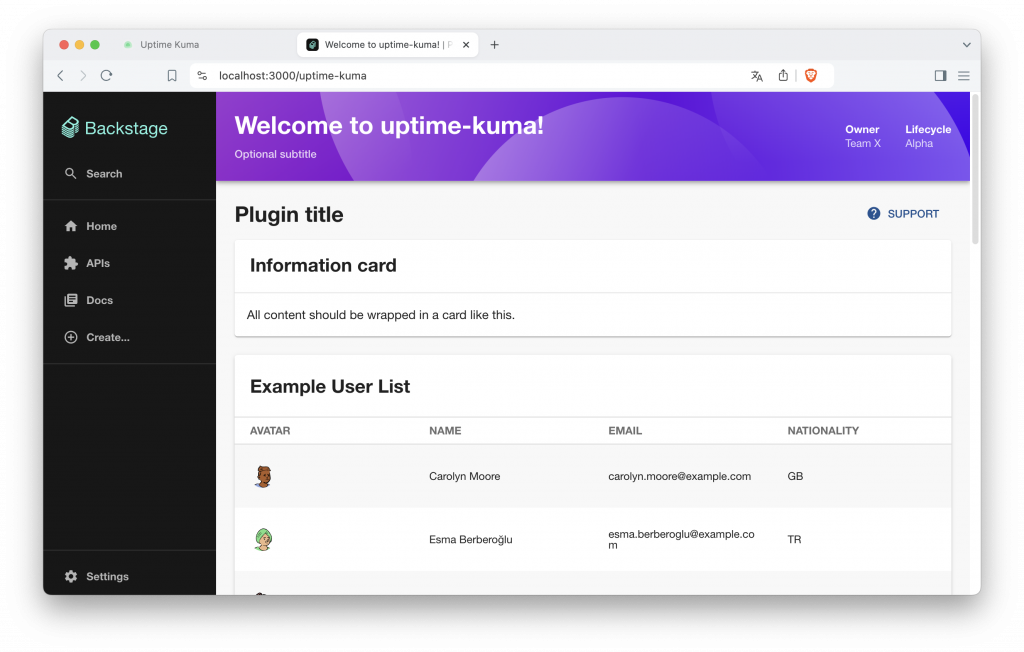
接下來我們嘗試啟動 Bacsktage,並瀏覽 /uptime-kuma 的路徑。當看到 Backstage 提供的模板頁面即代表插件安裝成功了,另外,我們並不需要這些頁面,我們可以把 components 中的東西都刪除,自行創建一個 Page.tsx 。
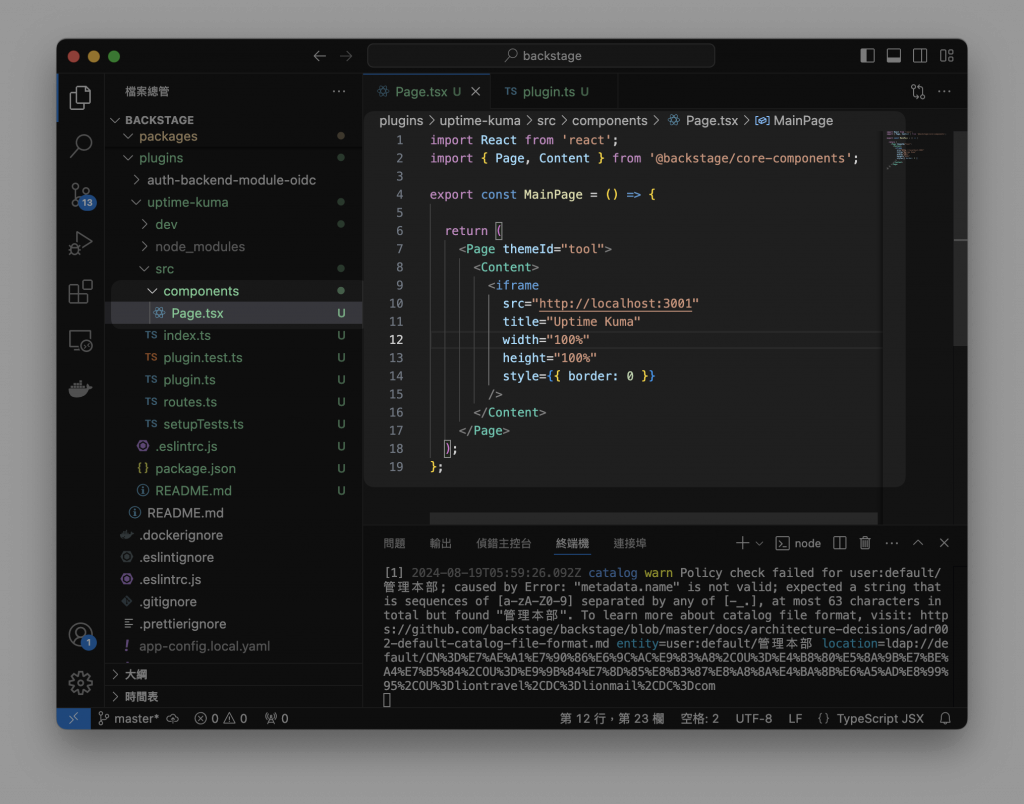
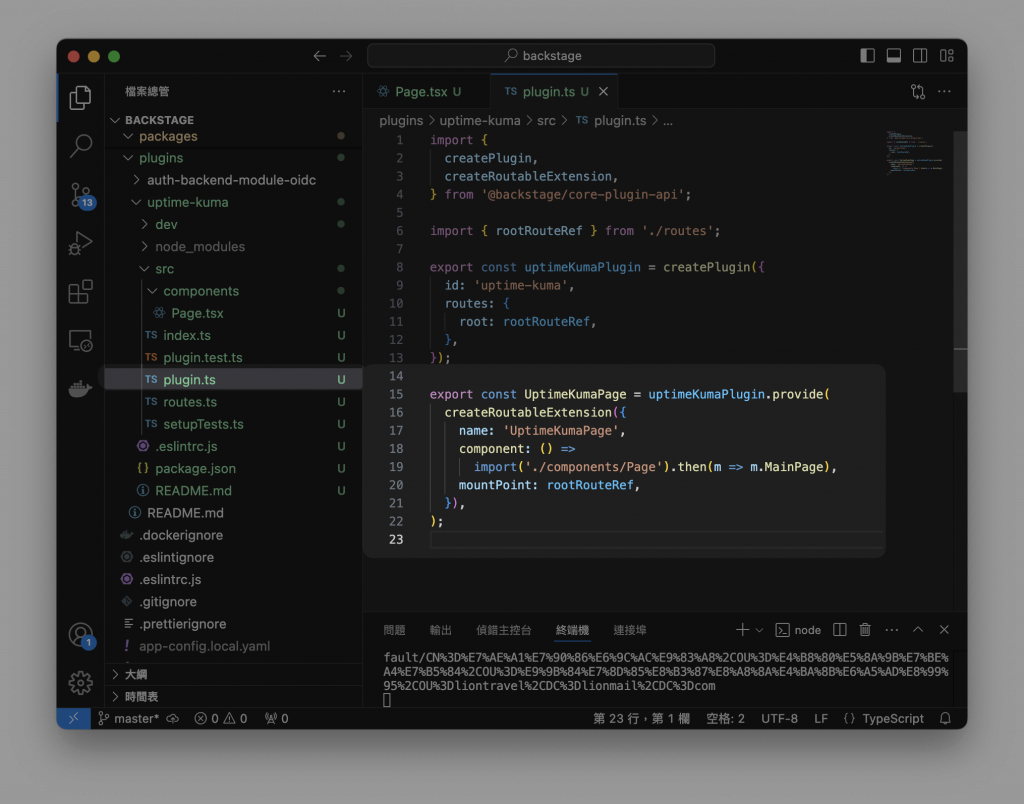
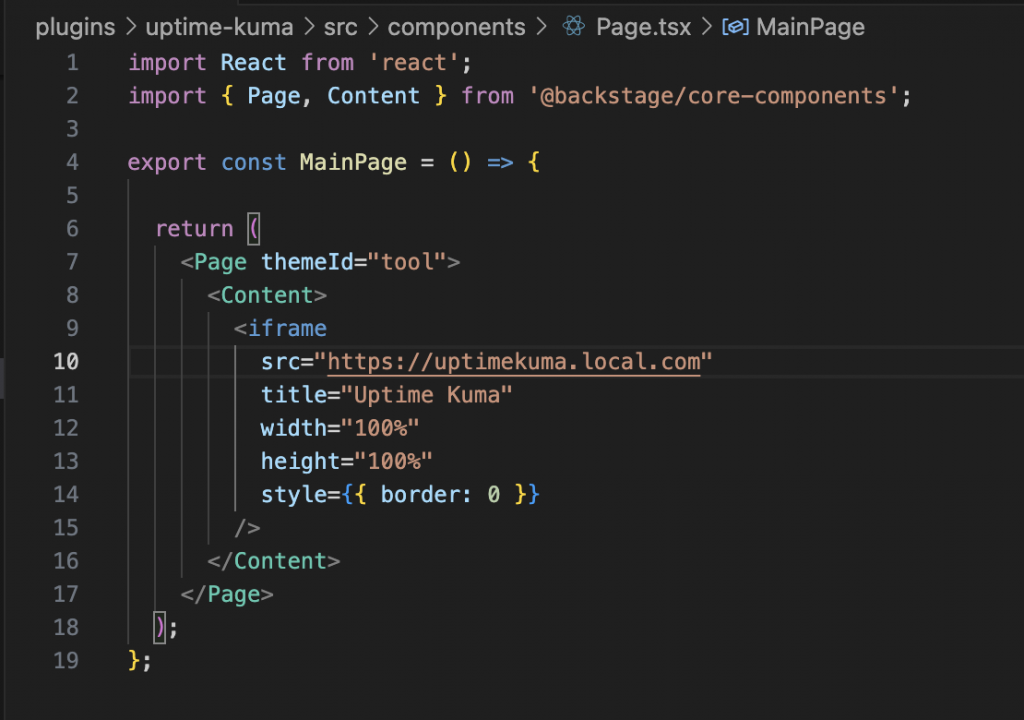
我們需要將 Uptime Kuma 的頁面嵌入到 Backstage 插件中。首先,將 src 屬性設置為 Uptime Kuma 服務的網址,例如 http://localhost:3001。接下來,更新 plugin.ts 文件,使其能夠加載這個嵌入頁面。
import React from 'react';
import { Page, Content } from '@backstage/core-components';
export const MainPage = () => {
return (
<Page themeId="tool">
<Content>
<iframe
src="http://localhost:3001"
title="Uptime Kuma"
width="100%"
height="100%"
style={{ border: 0 }}
/>
</Content>
</Page>
);
};


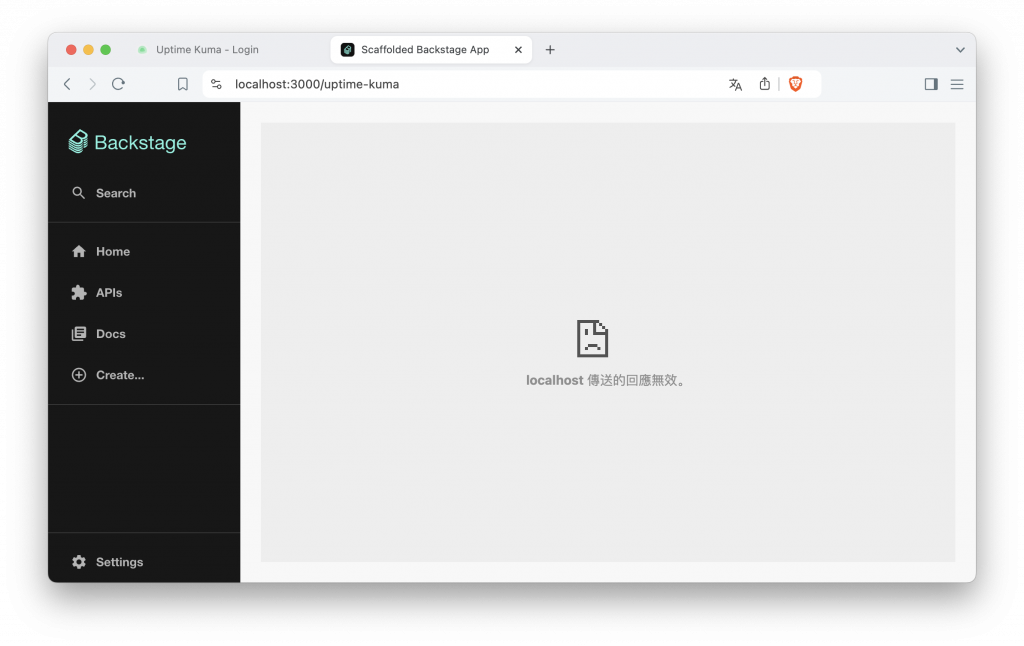
在重新開啟 Backstage 後,理論上應該是成功的,但你可能會遇到 HTTP 307 錯誤,導致頁面無法顯示。這是因為我們已將 Backstage 設定為使用 https://localhost,而瀏覽器會因 HSTS 設置,強制將該網域轉換為 https。由於我們的 Uptime Kuma 是設定在 http://localhost:3001,當被瀏覽器強制轉換為 https 時,自然會導致顯示錯誤。
要解決這個問題,可以考慮為 Uptime Kuma 也啟用 HTTPS。這不僅解決了瀏覽器強制 HTTPS 轉換的問題,還能為最後部署環境先練習設定。以下是我的建議做法,實際上還有其他可行的方案。
我們把 docker-compose.yml 加上 nginx 的服務,之前設定 Backstage localhost 的 ssl 憑證也掛載給 nginx。
services:
nginx:
image: nginx:latest
container_name: nginx
ports:
- "80:80"
- "443:443"
environment:
- NODE_TLS_REJECT_UNAUTHORIZED=0
volumes:
- ./nginx.conf:/etc/nginx/nginx.conf
- ./cert/:/etc/nginx/ssl/
networks:
- app-network
uptime_kuma:
image: louislam/uptime-kuma
container_name: kuma
restart: always
ports:
- "3001:3001"
environment:
- UPTIME_KUMA_DISABLE_FRAME_SAMEORIGIN=true
volumes:
- uptime_kuma:/app/data
networks:
- app-network
networks:
app-network:
volumes:
uptime_kuma: {}
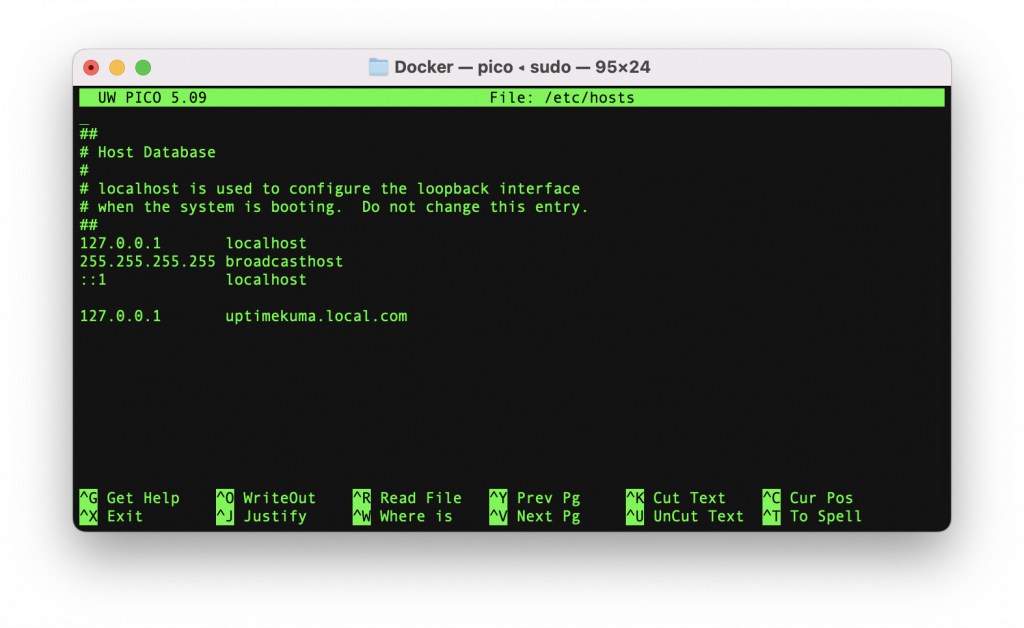
接著新增 nginx.conf 設定,其中的 uptimekuma.local.com 可以到 hosts 檔案新增本地的 DNS 解析,我這次用 Mac 的話路徑在 /etc/hosts ,最後修改一下 iframe 的 url ,再重新查看 Backstage 就沒有問題了。
// nginx.conf
worker_processes auto;
events {
worker_connections 1024;
}
http {
server {
listen 443 ssl;
server_name uptimekuma.local.com;
ssl_certificate /etc/nginx/ssl/localhost.pem;
ssl_certificate_key /etc/nginx/ssl/localhost-key.pem;
location / {
proxy_pass http://uptime_kuma:3001;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
}



透過 iframe 的方式,我們可以很輕鬆將外部服務加入到 Backstage 之中,並且在簡單幾個步驟我們學會了最基本的前端插件開發,下一步我們將更詳細設定關於 Backstage 的前端介面設定,將 Uptime Kuma 的監控儀表板加入到專案頁面中,並且把基礎設定寫在app-config.yaml,而非寫死在插件當中。
https://medium.com/@jincoco/creating-a-simple-iframe-backstage-plugin-fa874330ed30
